Progetti hardware
Programmi
vari
- Test dellabasetta sperimentale
- Creare un web server
- Test dellabasetta sperimentale
- Creare un web server
- Hello word
- Accendi un led!
- Accendi un led!
- Pagina con login e
password
- Ricevere la data e l'ora esatta
- sul monitor seriale
- sul display Oled
DHT11/DHT21/DHT22
e RELE'
- Temp. e umidità con un DHT11/21/22
- Temp. e umidità con un DHT11/21/22
- Temp. e umidità con due DHT11/21/22
- Controllo du un relè con DHT11/21/22
- Controllo du un relè con DHT11/21/22
ESP8266
e Bluetooth
- controllo di più led e relè via Bluetooth
- controllo di più led e relè via Bluetooth
- controllo di un led a tre colori
- controllo vocale di più led/relè
Web
server e ora esatta
- creare più web server (3)
- creare più web server (3)
- ricevere data e ora esatta (2)
- controllo di 1/2/4/5 relè via WiFi
(3)
- staz. meteorologica con BMP280 (3)
- staz. meteorologica con BME280
- staz. meteorol. con OpenWeatherMap
- qualità dell'aria con BME680
- qualità dell'aria con SGP30
Link utili
ESP8266
- ESP12E
Programmi con Firebase
| In
questa pagina si troveranno alcuni progetti che usano il
database "Google Firebase", che permette di ricevere/inviare
dati via Internet in qualunque parte del mondo. Ecco gli argomenti trattati:
|
| Attenzione:
questi progetti permettono l'uso di relè. Nel caso siano
collegati alla rete elettrica di 230 v, farsi assistere da
un professionista qualificato, per evitare incidenti gravi o
addirittura mortali. |
|
|
|
Il database
"Google Firebase" |
| Firebase
è un moderno database che permette gratuitamente di gestire
questo database in remoto e di inviare dati/ricevere
informazioni via Internet in ogni paret del mondo in pochi
secondi. Il primo programma permette di controllare tre led (o come sempre, tre relè) per mezzo di questo database. La sua configurazione è piuttosto semplice. Quando si affronta per la prima volta Firebase, può sembrare un po' complesso, ma appena se ne comprende la logica. diventa estremamente fruibile. Vale sicuramente la pena di fare qualche piccolo sforzo. Nota: nella configurazione gratuita, si possono eseguire fino a dieci progetti contemporanei. E' bene ricordare che quando si cancella un progetto rimane recuperabile per 30 giorni, e conta, fino alla cancellazione, come progetto in essere. |
 |
| Registrazione
e configurazione di Google Firebase |
| Aprire
la pagina di Firebase
e cliccare su "Get started", |
 |
| e su
"crea un
progetto".
|
 |
|
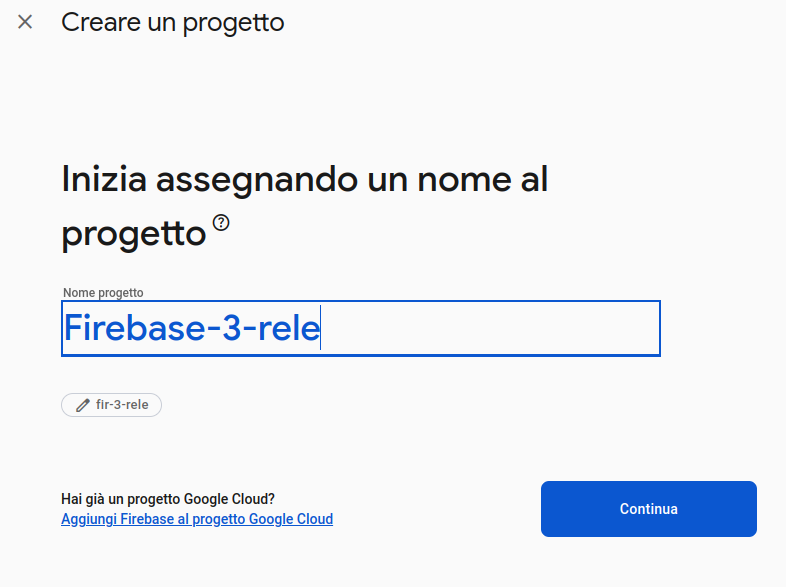
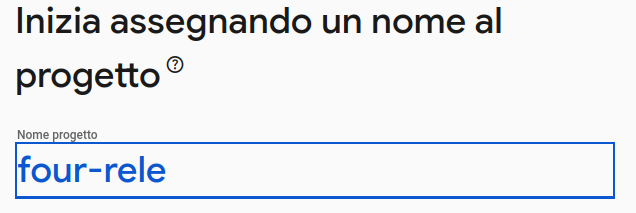
Inserire
il nome del proprio progetto, per esempio,
"Firebase-3-rele
" |
 |
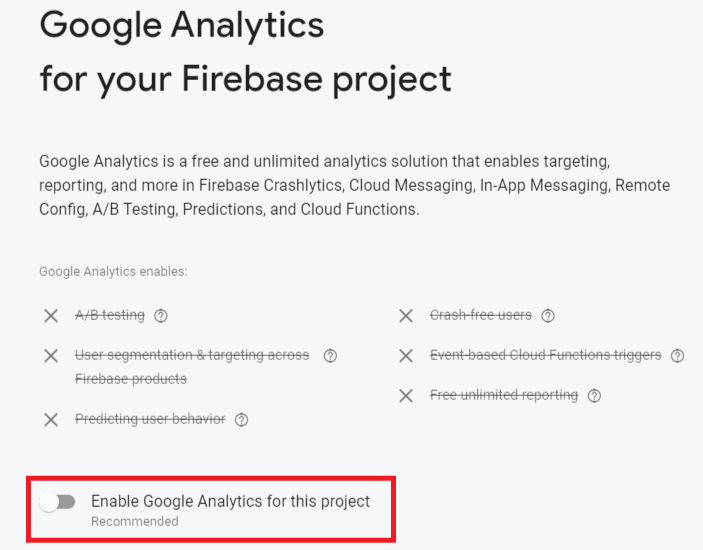
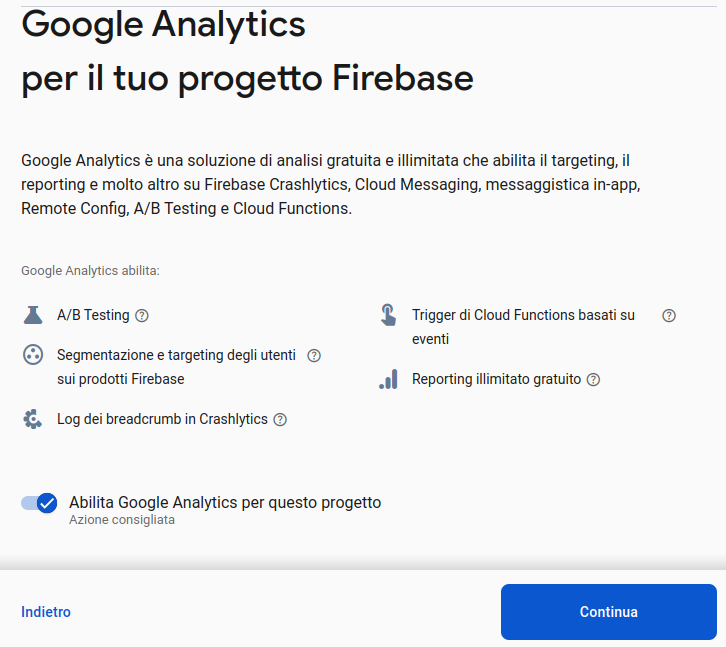
| Si
può togliere lo spunto a "Enable Google Analistycs for this
project". Tutte le opzioni verranno barrate. |
 |
| Il
prossimo passaggio riguarda l'autentificazione. Sul menù di
sinistra clicca su "Authentication" e poi su "get started". |
 |
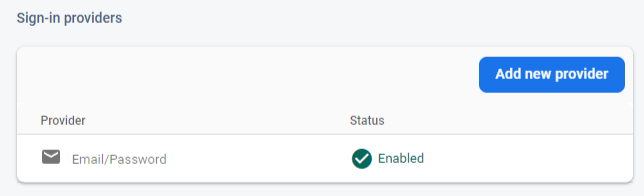
| Selezionare
"Email/passw." come metodo di autentificazione. Sulla finestra successiva, abilita "Enable", e poi clicca su "Save". |
 |
| Clicca
su "Add new provider". Sulla finestra successiva, "Authentication", seleziona la linguetta "Users" e più in basso, "Add users" |
 |
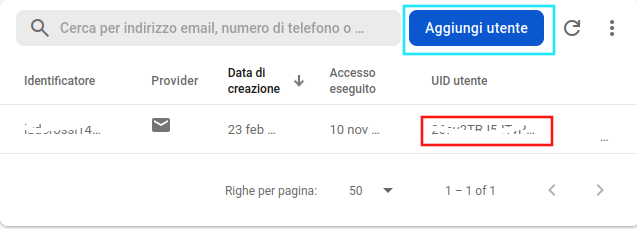
| Finalmente,
in questa schermata si può aggiungere una e-mail e password,
poi cliccare su "Add user" Si consiglia di inserire per l'utente principale la stessa di login in Firebase, così si evita di dover registrare troppi dati. Se lo si desidera, è possibile inserire anche altri utenti. |
 |
| Questa
schermata è importante. Per ogni utente viene creato un UID
utente (evidenziato nel
riquadro rosso. Salvarlo, perché servirà più tardi. |
 |
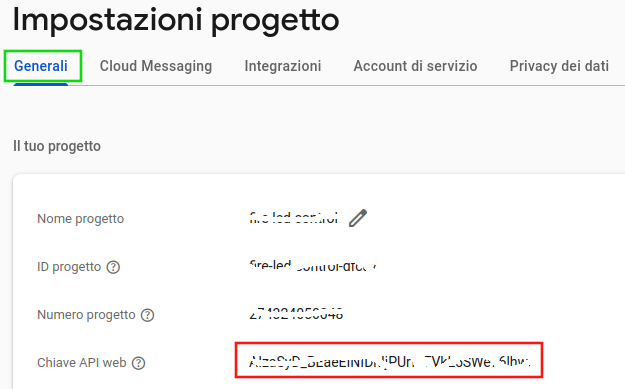
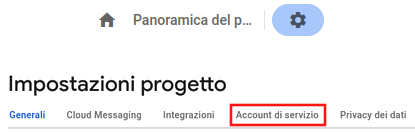
| Anche
il prossimo passaggio è fondamentale. Dal menù presente a
sinistra, selezionare l'ingranaggio (Settings). Si aprirà un
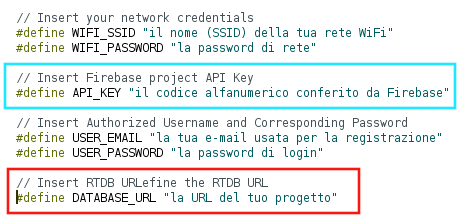
sottomenù. Cliccare su "impostazioni progetto". Apparirà il nome del progetto, il suo ID, ma specialmente la "Chiave API web. Salvarla, perchè dovrà essere inserita nel programma, alla specifica "#define API_KEY". |
  |
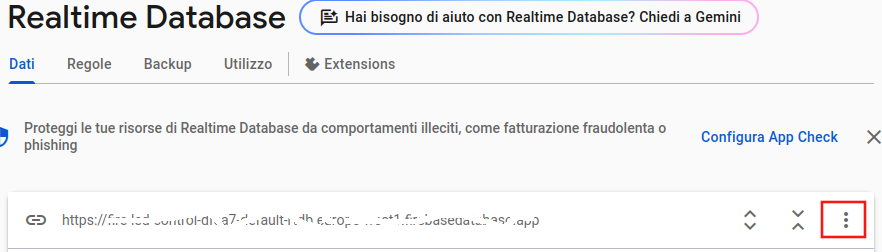
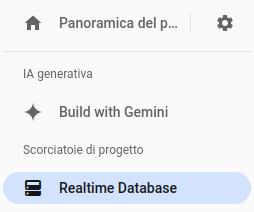
| Ora,
sempre dal menù a sinistra, selezionare "Realtime Database". Si apre la pagina relativa, clicca su "Create Database". |
 |
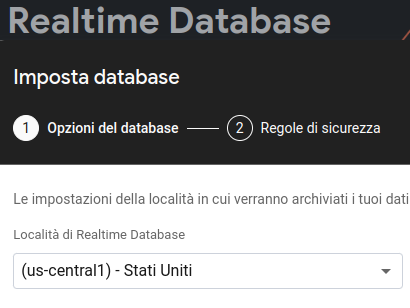
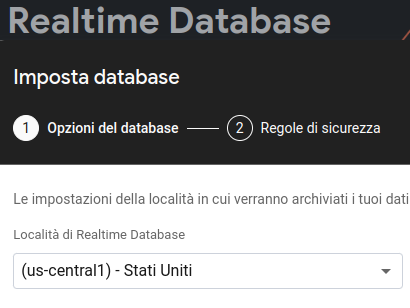
| Ora è
necessario selezionare dove verrà salvato il database. Ci
sono alcune possibilità di scelta. Di default viene
presentato "(us-central1)- Stati Uniti". Aprendo il menù a
tendina c'è anche una località europea, sita in Belgio. Se si pensa di utilizzare il database con "MIT App Inventor 2" è necessario lasciare l'indirizzo statunitense di dafault, pena il mancato funzionamento della App. Altrimenti si può selezionare l'indirizzo europeo. La differenza di velocità nella risposta è abbastanza ridotta anche nel caso si scelga (us-central1). |
 |
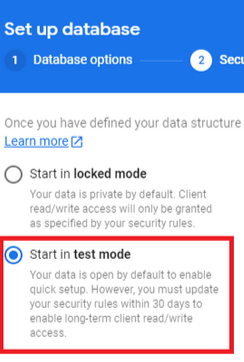
| Nella
configurazione del database, selezionare "Start in
test mode" |
 |
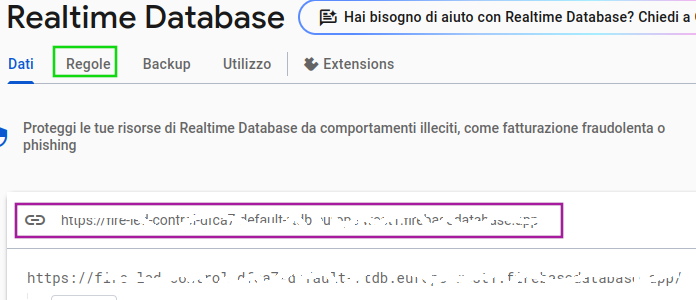
| Finalmente
il database è stato creato! I passaggi sembrano tanti, ma il
tutto si risolve in pochissimi minuti. Ora bisogna salvare l'indirizzo (URL) del proprio database. Andrà inserito nel programma alla specifica #define DATABASE_URL". |
 |
| Ora
cliccare sulla linguetta "Regole", evidenziata in verde
sulla figura precedente. Copiare la parte di programma che leggi qui a destra, e sostituirla a quella esistente. Al posto di "REPLACE YOUR USER ID", sostituire con "l'ID User" salvato precedentemente.
|
|
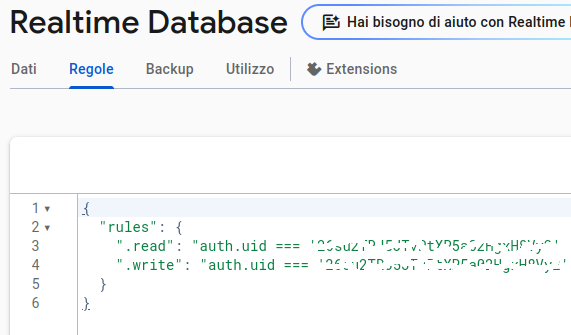
| Ecco
come appare la parte di programma relativo alle regole dopo
la modifica. Fare molto attenzione a queisto passaggio, perchè è fondamentale per il funzionamento del programma. Ricordarsi di lasciare il singolo apice sia all'inizio che alla fine del proprio ID. |
 |
Per
aggiungere più utenti, puoi semplicemente accedere alla
scheda Autenticazione e fare clic su Aggiungi
utente. Aggiungi un'e-mail e una password per
il nuovo utente e infine fai clic su Aggiungi
utente per creare l'utente. Naturalmente questa
è una scelta opzionale. A
questo punto, si può pubblicare il database, con le
regole appena impostate. |
| Organizzare
i nodi del database. |
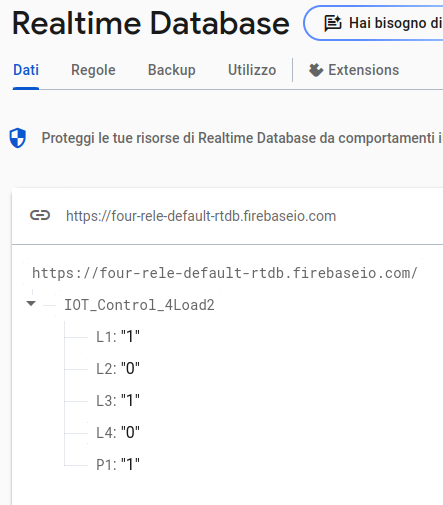
| Ora
abbiamo creato il nostro database, che è perfettamente
configurato, ma al momento non ha alcun nodo inserito: è
ancora del tutto vuoto. E' presente solo la URL al quale
raggiungerlo. |
 |
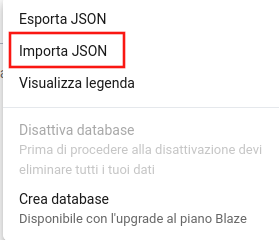
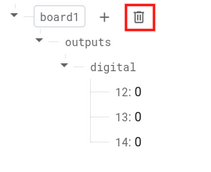
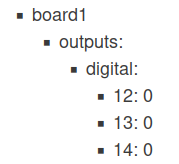
| Ora
dobbiamo aggiungere i nodi. Per esempio, nel programma con
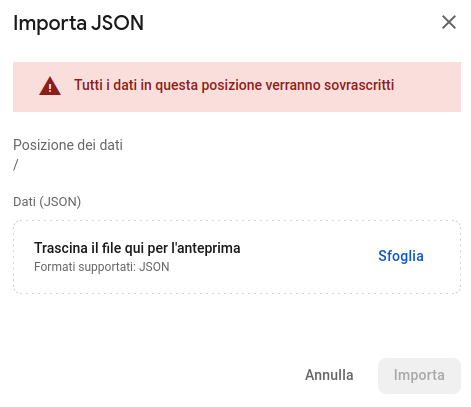
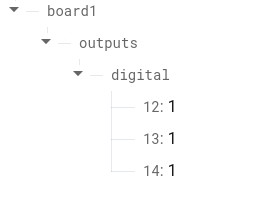
tre led, vorremmo che i nodi fossero simili a questi: Si potrebbero aggiungere a mano, ma c'è un metodo più rapido: importare il file Json. Ecco come fare: |
 |
Clicca qui per scaricare il file JSON in formato ".zip" per il programma che gestisce i tre led/relè Clicca qui per scaricare il file JSON in formato ".zip" per il programma che gestisce i otto led/relè Dopo aver scaricato il file, scompattarlo e trascinarlo nella pagina per l'importazione, oppure premere su "Sfogia" e trovare il percorso del file. Ora puoi modificare e caricare il programma sulla tua scheda ESP8266. Complimenti! |
|
|
| Il primo programma: gestisci 3
led/relè con Firebase |
| Configurando
questo primo progetto, saremo in grado di controllare
otto led (o relè) via internet da qualunque parte del mondo,
lanciando i comandi da Firebase. Prossimamente illustreremo anche come creare una APP personalizzata allo scopo. Per quel che riguarda la configurazione di Google Firebase, leggere la descrizione presente all'inizio di questa pagina. |
 |
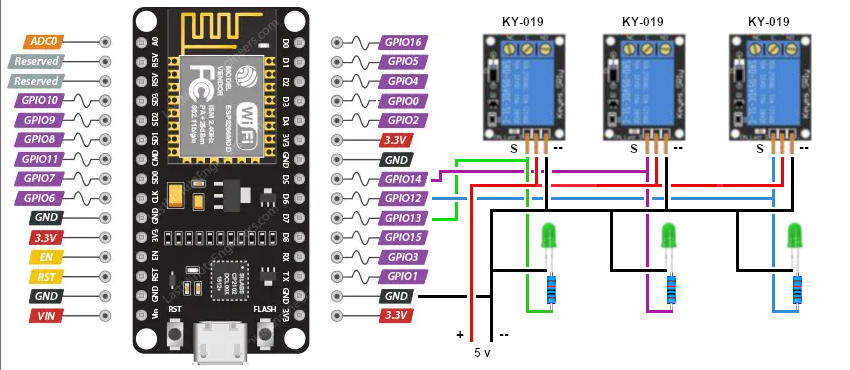
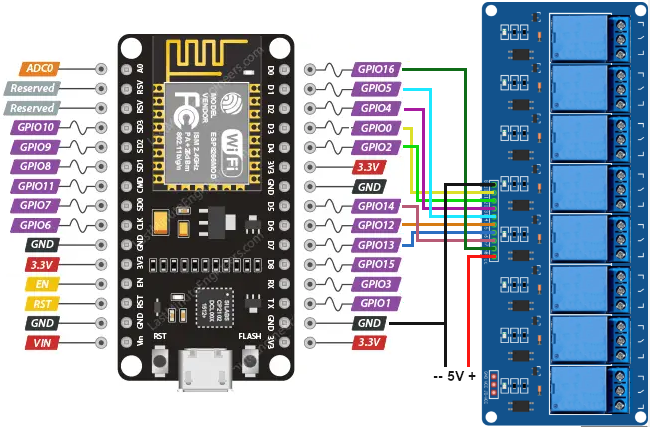
Lo schema eletrico, rappresentato sia con i relè che con i led. Le porte utilizzate sono: GPIO0, GPIO2, GPIO5. I led si collegano all'alimentazione con una resistenza da 220/330 Ohm. I relè devono essere collegati a una fonte esterna di alimentazione a 5v. |
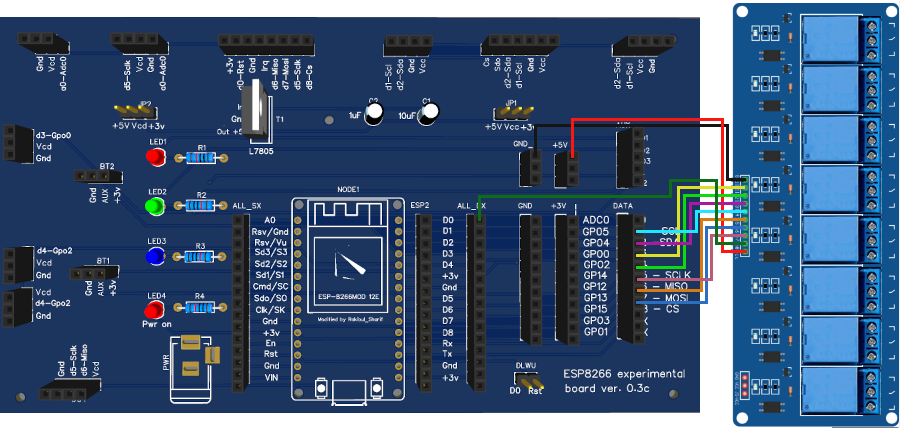
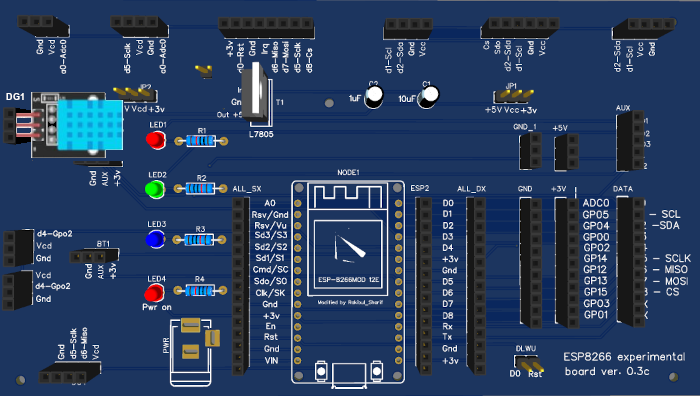
 Il rendering della basetta sperimentale in formato leggermente ridotto, per adeguarlo alla pagina. I tre relè sono collegati allo zoccolo "DATA", rispettivamente a GPIO14, GPIO12, GPIO13. I tre led inseriti sulla basetta sono collegati alle stesse porte dei relè, dalla presa "AUX" Led1 si collega su GPIO14; Led2 su GPIO12 e Led3 su GPIO13. E'
necessario collegare un alimentatore che fornisca 6/7,5 v
alla presa "PWR".
|
| Il
programma |
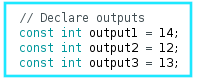
 dichiarazioni iniziali  void setup |
All'inizio
del programma, è necessario dichiarare i nomi e le porte
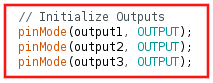
utilizzate: 14 corrisponde GPIO14, ecc. Naturalmente si possono dichiarare e utilizzare altre porte disonibili, come GPIO00, GPIO2, GPIO4, GPIO5, ecc. In setup è necessario dichiarare in "pinMode"che sono porte di uscita. Essi devono corrispondere a quanto dichiarato all'inizio del programma. |
 |
Le
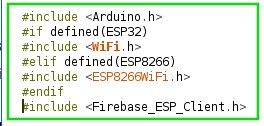
librerie necessarie: - Arduino.h - WiFi.h - ESP8266WiFi.h - Firebase_ESP_Client.h Esse possono essere reperite da Sketch/#includi libreria/Gestione libreria e scarcarle; oppure reperirle direttamente da Internet. |
 |
Dopo
aver configurato Firebase, inserito i nostri dati nel
programma, averlo compilato e lanciato, possiamo testare il
programma. Entrando nel nostro Database, potremo variare i valori delle porte, variandoli da "0" a "1" e viceversa. Quasi istantaneamente i nostri led o relè si accenderanno o spegneranno. Utilizzando il Database da Internet, anche su uno smartphone, potremo controllare le nostre periferiche dovunque possiamo collegarci a Internet. Certo, non è comodissimo, ma è già molto! |
| Clicca
qui per scaricare il file JSON in formato ".zip"
per il programma che gestisce i tre led/relè, da inserire nel progetto Firebase (vedi le note di configurazione del Database) Clicca qui per visualizzare il programma . Clicca qui per scaricare il programma in formato ".zip". |
| Nota:
nelle istruzioni presenti sul sito di "randomnerdstutorials"
(a cui va la mia gratitudine) è presente anche una procedura
per creare una App e gestire le proprie periferiche, da
qualsiasi parte del mondo, utilizzando Internet.
Personalmente non l'ho ancora utilizzata, spero di
sperimentarla presto e condividere le informazioni. |
| Per
maggiori informazioni su questo progetto: https://randomnerdtutorials.com/firebase-control-esp8266-nodemcu-gpios/ |
|
|
| Secondo progetto: controlla otto
led/relè con Firebase |
| Questo
secondo progetto è semplicemente un'estensione del
precedente. Utilizzando massicciamente le porte disponibili
si ESP8266, potremo controllare ben otto periferiche,
comandate da otto relè. Per quel che riguarda la configurazione di Google Firebase, leggere la descrizione presente all'inizio di questa pagina. |
 |
Lo
schema elettrico. Il collegamento dei relè: relè1 --> GPIO0 relè2 --> GPIO2 relè3 --> GPIO4 relè4 --> GPIO5 relè5 --> GPIO12 relè6 --> GPIO13 relè7 --> GPIO14 relè8 --> GPIO16 |
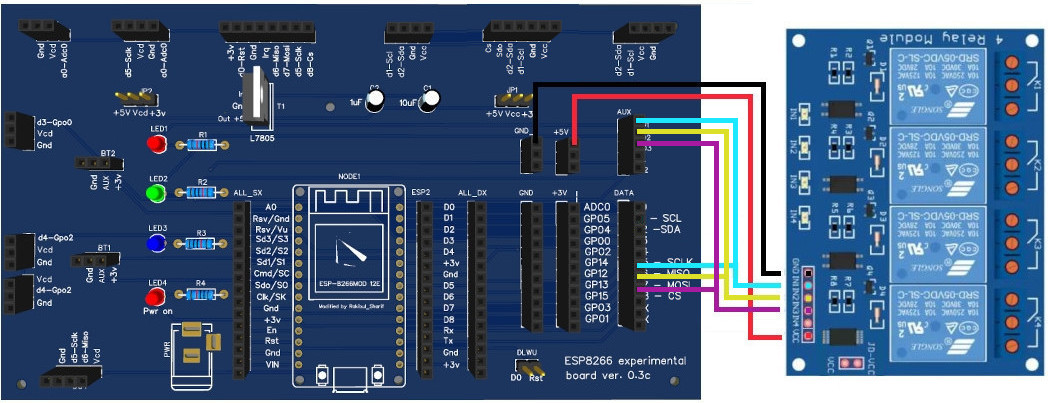
 La basetta sperimentale, in formato 1:1 con il collegamento con la scheda ad 8 relè. Le connessioni sono state predisposte in modo che i relè corrispondano alle porte. E' necessario collegare sulla connsione "PWR" un alimentattore esterno, in grado di fornire 6 - 7,5 v in cc. |
| Nota:
per i test, i relè, più ingombranti e non sempre
disponibili, possono essere efficacemente sostituiti da
piccole schede da otto led, che possono essere alimentate
direttamente a 3,3 o 5v. Però bisogna fare attenzione,
perché si possono trovare in due configurazioni: con anodo
(+5v) in comune oppure con catodo (GND) in comune. Se si
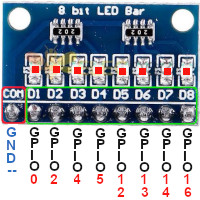
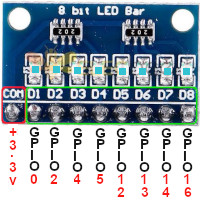
collegano in modo errato, è possibile danneggiare i led. Nelle due figure sulla destra si vedono i due tipi di scheda e sotto le saldature sono indicate le porte di collegamento. |
 8 led con catodo comune: "COM" va collegato al negativo |
 8 led con anodo comune: "COM" va collegato a +3.3volt |
| Clicca
qui per visualizzare il programma. Clicca qui per scaricare il programma in formato ".zip" (nella stessa cartella è presente anche il database necessario). |
|
|
| Visualizzare umidità a temperatura su
Firebase con DHT11 |
| Questo
programma, invece controllare delle periferiche a mezzo
Firebase, riceve dei dati prelevati da un sensore: in questo
caso la temperatura e umidità misurata con un sensore DHT11.
Ma con alcune modifiche, potrebbe misurare la qualità
dell'aria, oppure essere collegato ad alcuni sensori che lo
trasformano in un piccolo, ma efficiente antifurto. |
 |
 |
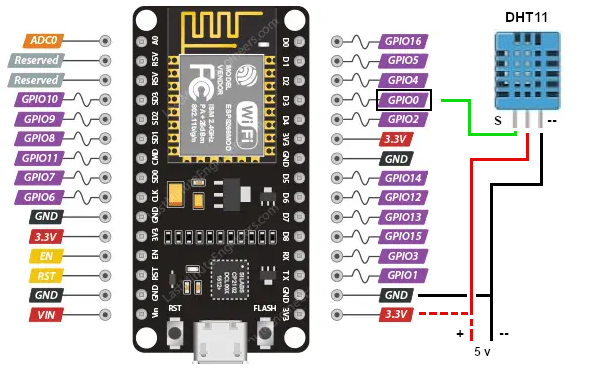
Il
semplice schema elettrico che connette un DHT11 al nostro
ESP8266 sulla porta GPIO0 |
 Il sensore DHT11 posto sullo zoccolo DG1, che corrisponde alla porta GPIO0 di ESP8266. Il rendering della scheda è in formato 1:1. |
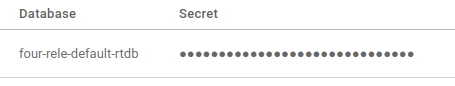
 I
dati come si presentano sul nostro progetto Firebase (a
sinistra) e sul monitor seriale (a destra).
L'aggiornamento è praticamente immediato. |
|
|
|
Gestire led/relè
con Firebase e Mit App Inventor 2 |
| Registrazione
e configurazione di Firebase |
 |
 |
 |
 e poi  |

|
 |
 |
 |
  |
 |
Per contatti: info@ethicaldiy.org